SQUARE UP
Solução de autoatendimento para tornar o fluxo de compras mais rápido.
PAPEL: PRODUCT DESIGNER
FERRAMENTAS: FIGMA, FIGJAM , OPTIMAL WORKSHOP E MAZE
ANO: 2024
ANTES DE TUDO:
Contexto
Este estudo de caso foi desenvolvido como prática durante um curso da Design Circuit. Partindo da adaptação de uma solução existente da empresa SquareUp, ajustando-a para um contexto de autoatendimento em supermercados. O produto, como apresentado aqui, não existe — ele foi totalmente imaginado com base em um cenário real para fins de estudo e prática de UX.
pra começar:
O DESAFIO
Como parte do estudo, foi me dado um cenário: adaptar uma solução de pagamento (Square Register) da Square Up para um supermercado, levando em conta os desafios reais de um cliente que não quer perder tempo, que precisa de clareza nas etapas e que está ali para comprar, pagar e ir embora — sem complicação. A questão era, então, como adaptar as interações e o design para que os usuários se sentissem confiantes e no controle durante todo o processo.
PRIMEIRO PASSO
entendendo os usuários
Para compreender melhor o cenário, fiz algumas pesquisas rápidas para entender o que já estava estabelecido na realidade dos clientes. Fatores como correria do dia a dia, cansaço e até mesmo ansiedade social podem afetar essa jornada. A tarefa de escolher entre várias opções de marcas, analisar o preço de cada uma e realizar o mesmo processo várias vezes ao adicionar itens ao carrinho pode se tornar extremamente cansativa. E, claro, ao final desse processo, esperar em filas longas com carrinhos cheios de itens não ajuda em nada.




Para entender melhor a receptividade e experiência dos usuários com self checkout entrei em contato com 12 pessoas no estágio inicial de exploração. A pesquisa foi realizada por meio de surveys. A partir dessa interação, identifiquei três pontos principais que foram usados como base para a jornada de design:
Medo de erros
60% dos usuários
expressaram insegurança quanto à possibilidade de erros no processo, como o sistema travando ou a dificuldade em pedir ajuda.
Lentidão
40% dos usuários
mencionaram que o tempo de processamento das telas, principalmente durante o escaneamento e pagamento, gerava uma sensação de insegurança.
Confusão
50% dos usuários
relataram dificuldade de navegação, citando a falta de clareza nas etapas como um fator que dificultava a experiência de uso.
Para aprofundar os insights fiz pesquisa de campo em totens de autoatendimento de supermercados como: Carrefour, Pão de Açúcar, Extra, Atacadão e, lojas de varejo, como Renner e Decathlon, de modo a compreender quais eram as boas práticas e possíveis falhas.
Durante a pesquisa de campo identifiquei um ponto crítico: em compras que envolviam produtos restritos para maiores de 18 anos, o sistema travava a jornada, exigindo intervenção de atendente. Aproveitei para conduzir entrevista individual com 3 usuários para explorar essa situação.
2/3
afirmaram que aceitariam receber ajuda, desde que o suporte fosse rápido e discreto.
1/3
disse que preferia não depender de assistência, valorizando a autonomia completa no processo.
ENTENTENDO A JORNADA
o mapa da experiencia
Com os principais pontos de dor identificados, construí uma Service Blueprint para destrinchar em camadas, a jornada do usuário nos totens de autoatendimento.
O mapeamento incluiu tanto o que é visível para o usuário quanto o que acontece nos bastidores do serviço. Esse processo permitiu visualizar desde a entrada no supermercado até a finalização da compra no totem, garantindo que todas as interações fossem otimizadas e integradas.


RESULTADO: A blueprint revelou que automatizar a pesagem e oferecer ajuda discreta eram prioridades para os usuários. A automação é essencial para agilizar o processo, enquanto a ajuda discreta atende à preferência por privacidade no autoatendimento. Essas soluções serão incorporadas para melhorar a fluidez e eficiência da jornada do usuário.
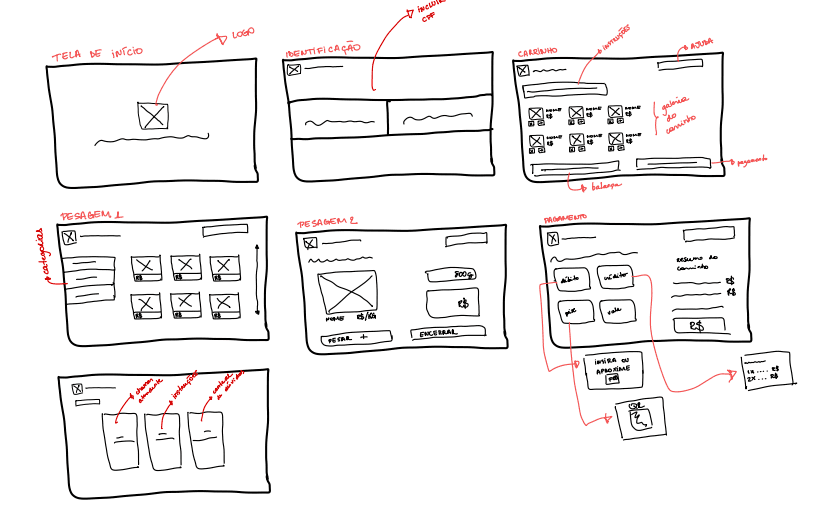
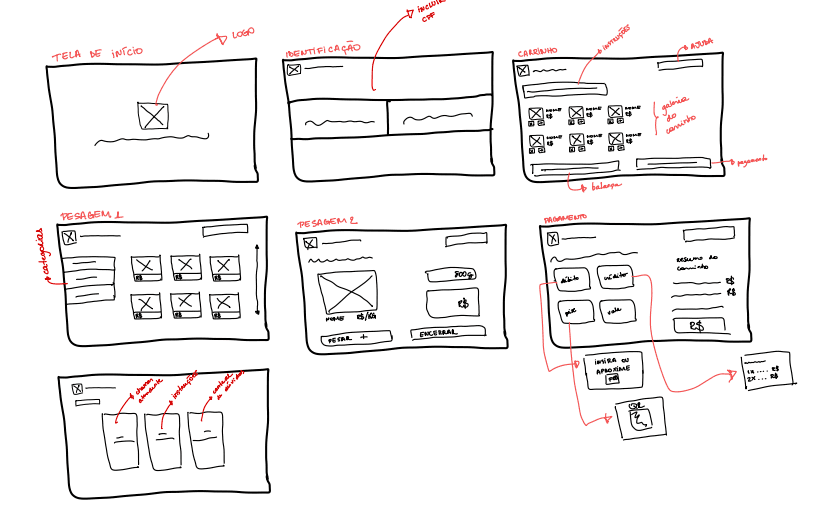
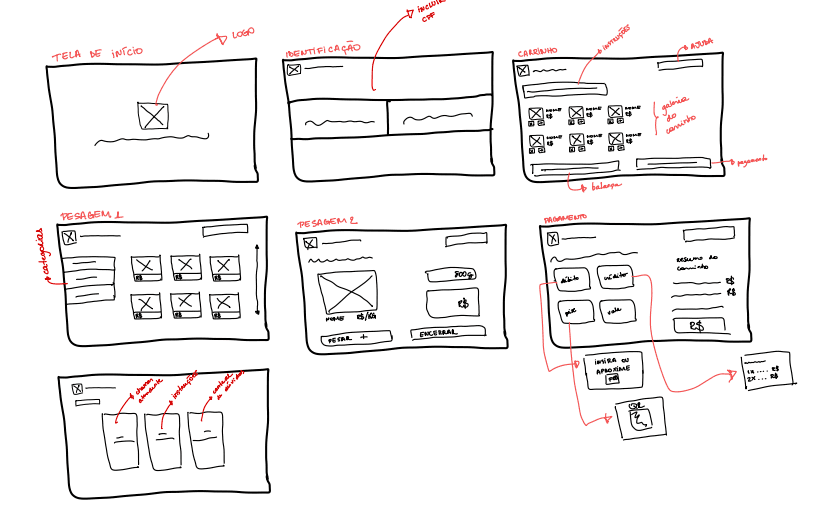
Crazy 8s para explorar soluções
desenhando COM USUÁRIOS
Para explorar possibilidades de interface de forma rápida e colaborativa, recorri à técnica do Crazy 8s, focando em três cenários da jornada no autoatendimento:
1) visualização dos produtos escaneados;
2) tela ideal de pagamento;
3) catálogo de hortifruti.
Convidei três usuários para esboçar suas ideias, cada um com direito a três votos nas soluções propostas.


RESULTADO: A atividade revelou padrões importantes:
A maioria preferia visualizar os itens a serem pesados por categorias, evitando digitação - o que leva mais tempo.
Destacaram a importância de imagens dos produtos, “se tiver imagem, eu entendo mais rápido”, comentou um dos usuários.
Também preferem botões grandes e a possibilidade de editar o carrinho a qualquer momento — especialmente no fim da compra.
TESTE DE USABILIDADE
VALIDANDO AS IDEIAS
Agora que eu já havia mergulhado nas necessidades dos usuários e compreendido os principais pontos de dor que enfrentavam, era hora de pegar todas essas descobertas e começar a traduzi-las em soluções tangíveis. Tinha uma visão clara dos problemas que precisavam ser resolvidos, mas a verdadeira tarefa estava em criar algo que fosse não só funcional, mas também intuitivo e alinhado com o que os usuários realmente queriam e precisavam. Era hora de validar o material que reuni com teste de usabilidade, garantindo que as soluções propostas realmente atendiam às expectativas e necessidades dos usuários.


RESULTADO: Realizei testes com 5 usuários para validar a viabilidade e a eficácia das soluções propostas, alcançando uma taxa de 90% de sucesso. Isso confirmou que as ideias estavam alinhadas com as necessidades dos usuários e indicou que estávamos no caminho certo.
HIGHLIGHTS
soluções ENCONTRADAS


visualização DO carrinho: Toda a jornada é pensada de forma visual, permitindo que os produtos sejam facilmente reconhecidos por imagens — o que transmite mais segurança e facilita a leitura.


PESAR ALIMENTOS: Para a pesagem, basta identificar o alimento. O usuário pode encontrá-lo por meio de categorias, tag de mais populares ou pela barra de pesquisa. Esses recursos foram pensados para tornar o processo mais rápido e evitar a necessidade de digitação, facilitando a navegação e agilizando a experiência no totem.


ITENS 18+ : Para resolver isso, desenvolvi uma abordagem que solicita a liberação de um atendente sem interromper a jornada. O usuário pode continuar escaneando outros itens ou excluir o produto. A solicitação é feita por meio do botão “Chamar atendente”, que aciona o modal informativo.


PAGAMENTO : O resumo do carrinho é apresentado com rolagem independente, garantindo clareza mesmo em compras com muitos itens. A interface mantém o padrão visual da jornada e oferece uma experiência fluida até a finalização. A tela também exibe as principais formas de pagamento aceitas no Brasil — como cartões de crédito, débito, PIX e vale alimentação — reforçando conveniência e autonomia para o usuário.


beatriz © 2025
SQUARE UP
Solução de autoatendimento para tornar o fluxo de compras mais rápido.
PAPEL: PRODUCT DESIGNER
FERRAMENTAS: FIGMA, FIGJAM , OPTIMAL WORKSHOP E MAZE
ANO: 2024
ANTES DE TUDO:
Contexto
Este estudo de caso foi desenvolvido como prática durante um curso da Design Circuit. Partindo da adaptação de uma solução existente da empresa SquareUp, ajustando-a para um contexto de autoatendimento em supermercados. O produto, como apresentado aqui, não existe — ele foi totalmente imaginado com base em um cenário real para fins de estudo e prática de UX.
pra começar:
O DESAFIO
Como parte do estudo, foi me dado um cenário: adaptar uma solução de pagamento (Square Register) da Square Up para um supermercado, levando em conta os desafios reais de um cliente que não quer perder tempo, que precisa de clareza nas etapas e que está ali para comprar, pagar e ir embora — sem complicação. A questão era, então, como adaptar as interações e o design para que os usuários se sentissem confiantes e no controle durante todo o processo.
PRIMEIRO PASSO
entendendo os usuários
Para compreender melhor o cenário, fiz algumas pesquisas rápidas para entender o que já estava estabelecido na realidade dos clientes. Fatores como correria do dia a dia, cansaço e até mesmo ansiedade social podem afetar essa jornada. A tarefa de escolher entre várias opções de marcas, analisar o preço de cada uma e realizar o mesmo processo várias vezes ao adicionar itens ao carrinho pode se tornar extremamente cansativa. E, claro, ao final desse processo, esperar em filas longas com carrinhos cheios de itens não ajuda em nada.


Para entender melhor a receptividade e experiência dos usuários com self checkout entrei em contato com 12 pessoas no estágio inicial de exploração. A pesquisa foi realizada por meio de surveys. A partir dessa interação, identifiquei três pontos principais que foram usados como base para a jornada de design:
ENTENTENDO A JORNADA
o mapa da experiencia
Com os principais pontos de dor identificados, construí uma Service Blueprint para destrinchar em camadas, a jornada do usuário nos totens de autoatendimento.
O mapeamento incluiu tanto o que é visível para o usuário quanto o que acontece nos bastidores do serviço. Esse processo permitiu visualizar desde a entrada no supermercado até a finalização da compra no totem, garantindo que todas as interações fossem otimizadas e integradas.
Para aprofundar os insights fiz pesquisa de campo em totens de autoatendimento de supermercados como: Carrefour, Pão de Açúcar, Extra, Atacadão e, lojas de varejo, como Renner e Decathlon, de modo a compreender quais eram as boas práticas e possíveis falhas.
Durante a pesquisa de campo identifiquei um ponto crítico: em compras que envolviam produtos restritos para maiores de 18 anos, o sistema travava a jornada, exigindo intervenção de atendente. Aproveitei para conduzir entrevista individual com 3 usuários para explorar essa situação.
2/3
afirmaram que aceitariam receber ajuda, desde que o suporte fosse rápido e discreto.
1/3
disse que preferia não depender de assistência, valorizando a autonomia completa no processo.
Medo de erros
60% dos usuários
expressaram insegurança quanto à possibilidade de erros no processo, como o sistema travando ou a dificuldade em pedir ajuda.
Lentidão
40% dos usuários
mencionaram que o tempo de processamento das telas, principalmente durante o escaneamento e pagamento, gerava uma sensação de insegurança.
Confusão
50% dos usuários
relataram dificuldade de navegação, citando a falta de clareza nas etapas como um fator que dificultava a experiência de uso.

RESULTADO: A blueprint revelou que automatizar a pesagem e oferecer ajuda discreta eram prioridades para os usuários. A automação é essencial para agilizar o processo, enquanto a ajuda discreta atende à preferência por privacidade no autoatendimento. Essas soluções serão incorporadas para melhorar a fluidez e eficiência da jornada do usuário.
Crazy 8s para explorar soluções
desenhando COM USUÁRIOS
Para explorar possibilidades de interface de forma rápida e colaborativa, recorri à técnica do Crazy 8s, focando em três cenários da jornada no autoatendimento:
1) visualização dos produtos escaneados;
2) tela ideal de pagamento;
3) catálogo de hortifruti.
Convidei três usuários para esboçar suas ideias, cada um com direito a três votos nas soluções propostas.
TESTE DE USABILIDADE
VALIDANDO AS IDEIAS
Agora que eu já havia mergulhado nas necessidades dos usuários e compreendido os principais pontos de dor que enfrentavam, era hora de pegar todas essas descobertas e começar a traduzi-las em soluções tangíveis. Tinha uma visão clara dos problemas que precisavam ser resolvidos, mas a verdadeira tarefa estava em criar algo que fosse não só funcional, mas também intuitivo e alinhado com o que os usuários realmente queriam e precisavam. Era hora de validar o material que reuni com teste de usabilidade, garantindo que as soluções propostas realmente atendiam às expectativas e necessidades dos usuários.

RESULTADO: A atividade revelou padrões importantes:
A maioria preferia visualizar os itens a serem pesados por categorias, evitando digitação - o que leva mais tempo.
Destacaram a importância de imagens dos produtos, “se tiver imagem, eu entendo mais rápido”, comentou um dos usuários.
Também preferem botões grandes e a possibilidade de editar o carrinho a qualquer momento — especialmente no fim da compra.

RESULTADO: Realizei testes com 5 usuários para validar a viabilidade e a eficácia das soluções propostas, alcançando uma taxa de 90% de sucesso. Isso confirmou que as ideias estavam alinhadas com as necessidades dos usuários e indicou que estávamos no caminho certo.
HIGHLIGHTS
soluções ENCONTRADAS


visualização DO carrinho: Toda a jornada é pensada de forma visual, permitindo que os produtos sejam facilmente reconhecidos por imagens — o que transmite mais segurança e facilita a leitura.

PESAR ALIMENTOS: Para a pesagem, basta identificar o alimento. O usuário pode encontrá-lo por meio de categorias, tag de mais populares ou pela barra de pesquisa. Esses recursos foram pensados para tornar o processo mais rápido e evitar a necessidade de digitação, facilitando a navegação e agilizando a experiência no totem.

ITENS 18+ : Para resolver isso, desenvolvi uma abordagem que solicita a liberação de um atendente sem interromper a jornada. O usuário pode continuar escaneando outros itens ou excluir o produto. A solicitação é feita por meio do botão “Chamar atendente”, que aciona o modal informativo.

PAGAMENTO : O resumo do carrinho é apresentado com rolagem independente, garantindo clareza mesmo em compras com muitos itens. A interface mantém o padrão visual da jornada e oferece uma experiência fluida até a finalização. A tela também exibe as principais formas de pagamento aceitas no Brasil — como cartões de crédito, débito, PIX e vale alimentação — reforçando conveniência e autonomia para o usuário.
Confusão
50% dos usuários
relataram dificuldade de navegação, citando a falta de clareza nas etapas como um fator que dificultava a experiência de uso.
Medo de erros
60% dos usuários
expressaram insegurança quanto à possibilidade de erros no processo, como o sistema travando ou a dificuldade em pedir ajuda.
Lentidão
40% dos usuários
mencionaram que o tempo de processamento das telas, principalmente durante o escaneamento e pagamento, gerava uma sensação de insegurança.
SQUARE UP
Solução de autoatendimento para tornar o fluxo de compras mais rápido.
PAPEL: PRODUCT DESIGNER
FERRAMENTAS: FIGMA, FIGJAM , OPTIMAL WORKSHOP E MAZE
ANO: 2024
ANTES DE TUDO:
Contexto
Este estudo de caso foi desenvolvido como prática durante um curso da Design Circuit. Partindo da adaptação de uma solução existente da empresa SquareUp, ajustando-a para um contexto de autoatendimento em supermercados. O produto, como apresentado aqui, não existe — ele foi totalmente imaginado com base em um cenário real para fins de estudo e prática de UX.
pra começar:
O DESAFIO
Como parte do estudo, foi me dado um cenário: adaptar uma solução de pagamento (Square Register) da Square Up para um supermercado, levando em conta os desafios reais de um cliente que não quer perder tempo, que precisa de clareza nas etapas e que está ali para comprar, pagar e ir embora — sem complicação. A questão era, então, como adaptar as interações e o design para que os usuários se sentissem confiantes e no controle durante todo o processo.
PRIMEIRO PASSO
entendendo os usuários
Para compreender melhor o cenário, fiz algumas pesquisas rápidas para entender o que já estava estabelecido na realidade dos clientes. Fatores como correria do dia a dia, cansaço e até mesmo ansiedade social podem afetar essa jornada. A tarefa de escolher entre várias opções de marcas, analisar o preço de cada uma e realizar o mesmo processo várias vezes ao adicionar itens ao carrinho pode se tornar extremamente cansativa. E, claro, ao final desse processo, esperar em filas longas com carrinhos cheios de itens não ajuda em nada.




Para entender melhor a receptividade e experiência dos usuários com self checkout entrei em contato com 12 pessoas no estágio inicial de exploração. A pesquisa foi realizada por meio de surveys. A partir dessa interação, identifiquei três pontos principais que foram usados como base para a jornada de design:
Medo de erros
60% dos usuários
expressaram insegurança quanto à possibilidade de erros no processo, como o sistema travando ou a dificuldade em pedir ajuda.
Lentidão
40% dos usuários
mencionaram que o tempo de processamento das telas, principalmente durante o escaneamento e pagamento, gerava uma sensação de insegurança.
Confusão
50% dos usuários
relataram dificuldade de navegação, citando a falta de clareza nas etapas como um fator que dificultava a experiência de uso.
Para aprofundar os insights fiz pesquisa de campo em totens de autoatendimento de supermercados como: Carrefour, Pão de Açúcar, Extra, Atacadão e, lojas de varejo, como Renner e Decathlon, de modo a compreender quais eram as boas práticas e possíveis falhas.
Durante a pesquisa de campo identifiquei um ponto crítico: em compras que envolviam produtos restritos para maiores de 18 anos, o sistema travava a jornada, exigindo intervenção de atendente. Aproveitei para conduzir entrevista individual com 3 usuários para explorar essa situação.
2/3
afirmaram que aceitariam receber ajuda, desde que o suporte fosse rápido e discreto.
1/3
disse que preferia não depender de assistência, valorizando a autonomia completa no processo.
ENTENTENDO A JORNADA
o mapa da experiencia
Com os principais pontos de dor identificados, construí uma Service Blueprint para destrinchar em camadas, a jornada do usuário nos totens de autoatendimento.
O mapeamento incluiu tanto o que é visível para o usuário quanto o que acontece nos bastidores do serviço. Esse processo permitiu visualizar desde a entrada no supermercado até a finalização da compra no totem, garantindo que todas as interações fossem otimizadas e integradas.


RESULTADO: A blueprint revelou que automatizar a pesagem e oferecer ajuda discreta eram prioridades para os usuários. A automação é essencial para agilizar o processo, enquanto a ajuda discreta atende à preferência por privacidade no autoatendimento. Essas soluções serão incorporadas para melhorar a fluidez e eficiência da jornada do usuário.
Crazy 8s para explorar soluções
desenhando COM USUÁRIOS
Para explorar possibilidades de interface de forma rápida e colaborativa, recorri à técnica do Crazy 8s, focando em três cenários da jornada no autoatendimento:
1) visualização dos produtos escaneados;
2) tela ideal de pagamento;
3) catálogo de hortifruti.
Convidei três usuários para esboçar suas ideias, cada um com direito a três votos nas soluções propostas.


RESULTADO: A atividade revelou padrões importantes:
A maioria preferia visualizar os itens a serem pesados por categorias, evitando digitação - o que leva mais tempo.
Destacaram a importância de imagens dos produtos, “se tiver imagem, eu entendo mais rápido”, comentou um dos usuários.
Também preferem botões grandes e a possibilidade de editar o carrinho a qualquer momento — especialmente no fim da compra.
TESTE DE USABILIDADE
VALIDANDO AS IDEIAS
Agora que eu já havia mergulhado nas necessidades dos usuários e compreendido os principais pontos de dor que enfrentavam, era hora de pegar todas essas descobertas e começar a traduzi-las em soluções tangíveis. Tinha uma visão clara dos problemas que precisavam ser resolvidos, mas a verdadeira tarefa estava em criar algo que fosse não só funcional, mas também intuitivo e alinhado com o que os usuários realmente queriam e precisavam. Era hora de validar o material que reuni com teste de usabilidade, garantindo que as soluções propostas realmente atendiam às expectativas e necessidades dos usuários.


RESULTADO: Realizei testes com 5 usuários para validar a viabilidade e a eficácia das soluções propostas, alcançando uma taxa de 90% de sucesso. Isso confirmou que as ideias estavam alinhadas com as necessidades dos usuários e indicou que estávamos no caminho certo.
HIGHLIGHTS
soluções ENCONTRADAS


visualização DO carrinho: Toda a jornada é pensada de forma visual, permitindo que os produtos sejam facilmente reconhecidos por imagens — o que transmite mais segurança e facilita a leitura.


PESAR ALIMENTOS: Para a pesagem, basta identificar o alimento. O usuário pode encontrá-lo por meio de categorias, tag de mais populares ou pela barra de pesquisa. Esses recursos foram pensados para tornar o processo mais rápido e evitar a necessidade de digitação, facilitando a navegação e agilizando a experiência no totem.


ITENS 18+ : Para resolver isso, desenvolvi uma abordagem que solicita a liberação de um atendente sem interromper a jornada. O usuário pode continuar escaneando outros itens ou excluir o produto. A solicitação é feita por meio do botão “Chamar atendente”, que aciona o modal informativo.


PAGAMENTO : O resumo do carrinho é apresentado com rolagem independente, garantindo clareza mesmo em compras com muitos itens. A interface mantém o padrão visual da jornada e oferece uma experiência fluida até a finalização. A tela também exibe as principais formas de pagamento aceitas no Brasil — como cartões de crédito, débito, PIX e vale alimentação — reforçando conveniência e autonomia para o usuário.


quer trocar uma ideia?
copiado!
quer trocar uma ideia?
copiado!
beatriz © 2025
quer trocar uma ideia?
copiado!
beatriz © 2025
beatriz © 2025